Desenvolvido pela primeira vez por Tim Berners-Lee em 1990, HTML é a abreviação de Hypertext Markup Language. O HTML é usado para criar documentos eletrônicos (chamados de páginas) que são exibidos na World Wide Web. Cada página contém uma série de conexões com outras páginas chamadas hiperlinks. Cada página da web que você vê na Internet é escrita usando uma versão do código HTML ou outra.
O código HTML garante a formatação correta de texto e imagens para o seu navegador da Internet. Sem HTML, um navegador não saberia como exibir texto como elementos ou carregar imagens ou outros elementos. O HTML também fornece uma estrutura básica da página, sobre a qual as folhas de estilos em cascata são sobrepostas para alterar sua aparência. Pode-se pensar em HTML como os ossos (estrutura) de uma página da web e CSS como sua aparência (aparência).

Como é uma tag HTML?

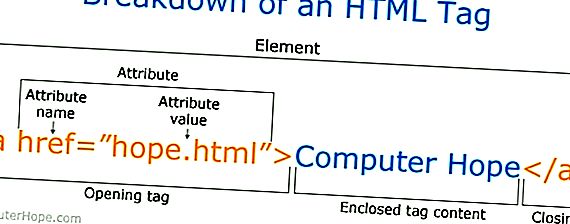
Como pode ser visto no exemplo da tag HTML acima, não há muitos componentes. A maioria das tags HTML possui uma tag de abertura que contém o nome da tag, os atributos da tag, uma tag de fechamento que contém uma barra e o nome da tag sendo fechado. Para tags que não possuem uma tag de fechamento, é recomendável encerrar a tag com uma barra.
A maioria das tags está contida em colchetes de ângulo menor e maior que o normal e tudo entre a tag abrir e fechar é exibido ou afetado pela tag. No exemplo acima, a tag está criando um link chamado "Computer Hope" que está apontando para o arquivo hope.html.
Gorjeta
Consulte nossa página de ajuda em HTML e Web Design para obter uma lista completa de tags HTML.
Como é o HTML?
Abaixo está um exemplo de uma página da web básica escrita em HTML com uma descrição de cada seção e sua função.
Página de exemplo
Este é um cabeçalho
Este é um exemplo de uma página HTML básica.
A caixa acima contém os principais ingredientes de uma página da web básica. Cada uma das linhas é explicada abaixo em mais detalhes.
- A linha DOCTYPE descreve em qual versão do HTML a página foi escrita para que um navegador da Internet possa interpretar o texto a seguir.
- A tag de abertura permite que o navegador saiba que está lendo o código HTML.
- A seção contém informações sobre a página, como título, meta tags e onde localizar o arquivo CSS.
- A seção contém tudo o que é visível no navegador. Por exemplo, todo o texto visto aqui está contido nas tags do corpo.
- o
tag é o cabeçalho visível da página.
- o
tag é um parágrafo de texto. A maioria das páginas da web (como esta) possui várias tags de parágrafo.
- Contida no parágrafo está a tag que negrita a palavra exemplo no parágrafo.
- Por fim, as tags de fechamento envolvem cada uma das tags acima.
HTML5 é a atualização feita para HTML a partir de HTML4 (XHTML segue um esquema de numeração de versão diferente). Ele usa as mesmas regras básicas do HTML4, mas adiciona novas tags e atributos que permitem melhor semântica e elementos dinâmicos que são ativados usando JavaScript. Novos elementos incluem:,,,,,,,, ,,,,,,,,,,,,, e. Também existem novos tipos de entrada para formulários, que incluem tel, pesquisa, URL, email, data e hora, data, mês, semana, hora, data e local, número, intervalo e cor. Com o crescente movimento para manter a estrutura e o estilo separados, alguns elementos de estilo foram removidos, juntamente com os que apresentavam problemas de acessibilidade ou tinham pouco uso. Esses elementos a seguir não devem mais ser usados no código HTML:,,,,,,,,,,, e. O HTML5 também simplifica a declaração de tipo de documento para a tag na caixa a seguir. Como mostrado abaixo, o código HTML5 é muito semelhante ao exemplo anterior do HTML4, mas é mais limpo e possui uma tag doctype revisada. Página de exemplo Este é um exemplo de uma página HTML básica. Como o HTML é uma linguagem de marcação, ele pode ser criado e exibido em qualquer editor de texto, desde que seja salvo com uma extensão de arquivo .htm ou .html . No entanto, a maioria acha mais fácil projetar e criar páginas da Web em HTML usando um editor de HTML. Depois que o arquivo HTML é criado, ele pode ser visualizado localmente ou carregado em um servidor da Web para ser visualizado online usando um navegador. Os arquivos HTML usam a extensão de arquivo.htm ou.html. As versões mais antigas do Windows (Windows 3.x) permitem apenas extensões de arquivo de três letras; portanto, usaram.htm em vez de.html. No entanto, as duas extensões de arquivo têm o mesmo significado e podem ser usadas hoje. Dito isto, recomendamos manter uma convenção de nomenclatura, pois determinados servidores da Web podem preferir uma extensão a outra. Nota As páginas da Web criadas usando uma linguagem de script como Perl, PHP ou Python têm uma extensão diferente, embora apenas mostrem HTML no código-fonte. Não. HTML não é uma linguagem de programação; é uma linguagem de marcação. Veja nossa página de linguagem de marcação para uma comparação entre uma linguagem de programação e uma linguagem de marcação.Consulte nossa ajuda em HTML e Web Design para obter uma lista completa de tags HTML.
O que é HTML5?
Como é o HTML5?
Este é um cabeçalho
Como criar e visualizar HTML
Quais extensões de arquivo são usadas com HTML?
O HTML é uma linguagem de programação?
